Dev container config for 3rd party repositories
In a previous blog post, I described how Dev Containers can make web development easier for projects that assume Linux/macOS development environment. The approach works best when you can get the Dev Container configuration committed to the upstream repository. If that's not an option, you'll have to fiddle with your own branches or uncommitted changes to use them.
Fortunately, VS Code supports an alternative approach to configuring the Dev Containers: instead of having the files in the repository, you can put them in a local folder and tell VS Code about it using the Dev > Containers: Repository Configuration Paths settings. I have decided to use my Dropbox folder to easily sync the files between my machines:
{
"dev.containers.repositoryConfigurationPaths": [
"c:\\Users\\damir\\Dropbox\\AppData\\VSCode\\DevContainers\\"
]
}
Inside it, you must create a folder structure that matches your repository location. For a repository at git@github.com:damirarh/tabliss.git you would create the following folder structure: github.com/damirarh/tabliss.
Inside that leaf folder, you need to put your Dev Container configuration: i.e., create a devcontainer.json file inside a .devcontainer subfolder, describing your Dev Container:
{
"name": "Node.js & TypeScript",
"image": "mcr.microsoft.com/devcontainers/typescript-node:0-18",
"customizations": {
"vscode": {
"extensions": ["esbenp.prettier-vscode", "syler.sass-indented"]
}
}
}
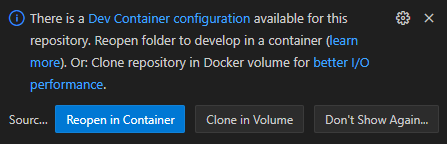
With all this set up, VS Code will automatically discover the Dev Container configuration. When you open your local repository folder in VS Code, it will suggest reopening the folder in a container:

Once you do it, it will add this choice to your list of recently opened projects, both
- in VS Code, and

- in Windows taskbar.

If you click either of the two, it will open the folder directly in the container.
It's worth mentioning, that this approach doesn't resolve the Git line ending differences between Windows and Linux. For that, you still need a .gitattributes file with the following contents in the root of the repository (unless you configure Linux line endings globally in Windows):
* text=auto eol=lf
If you don't want to or can't get it committed to the original repository, you can keep the file uncommitted in your local folder.
By default, you need to put Dev Containers configuration in the project repository, which makes perfect sense as other developers can benefit from them as well. However, this might not be an option if it's not your repository. In this case, you can put the configuration in a local folder and tell VS Code where to search for it.
