Camel Humps Navigation in VS Code
If you've ever used a JetBrains IDE like IntelliJ IDEA, WebStorm or Rider you might have noticed the CamelHumps option for keyboard navigation which allows you to jump by word in a camel-cased identifier instead of by the whole identifier.

The same functionality ia also available in their ReSharper Visual Studio extension.

When I started using Visual Studio Code regularly, this was one of the features I missed. It didn't take me long to find the Camel Case Navigation extension which I've been happily using since then.
However, as the list of installed extensions in my Visual Studio Code instance grew, it started negatively affecting the editor performance. I started troubleshooting the issue and I noticed that even with almost no other extensions enabled the camel humps navigation provided by the Camel Case Navigation extension occasionally behaved laggy which sometimes interfered with my typing. If I disabled it, the problem was gone, but it also meant I lost a feature I was used to.
I went searching for alternatives and was surprised to find out that the feature had already been added to Visual Studio Code with a different name (as sub-word/word-part navigation). It just didn't have any keyboard bindings by default. The release notes conveniently include sample configuration which I modified for my taste to match what I was used to and to avoid some conflicts with other bindings at the same time:
[
{
"key": "ctrl+right",
"command": "cursorWordPartRight",
"when": "textInputFocus"
},
{
"key": "ctrl+shift+right",
"command": "cursorWordPartRightSelect",
"when": "textInputFocus"
},
{
"key": "ctrl+left",
"command": "cursorWordPartLeft",
"when": "textInputFocus"
},
{
"key": "ctrl+shift+left",
"command": "cursorWordPartLeftSelect",
"when": "textInputFocus"
},
{
"key": "ctrl+backspace",
"command": "deleteWordPartLeft",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+shift+backspace",
"command": "deleteWordPartRight",
"when": "textInputFocus && !editorReadonly"
}
]
I was happy to see that this built-in feature didn't have the same performance problems as its extension counterpart. I could get rid of an extension, keep my beloved feature and get improved editor performance as a side-effect. Great!
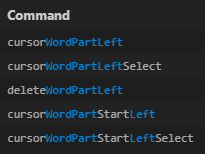
While configuring the keyboard bindings I noticed two pairs of similarly named commands (cursorWordPartLeft/cursorWordPartStartLeft and cursorWordPartLeftSelect/cursorWordPartStartLeftSelect).

I tried binding all four commands to see how they're different but based on my testing both commands in each pair seemed to behave identically. This made me curious. I found the explanation in a GitHub issue in which they renamed the cursorWordPartStartLeft and cursorWordPartStartLeftSelect commands by removing the Start part. For backwards compatibility the old name is still supported. This means that it doesn't matter which commands from each pair you bind. In my configuration, I used the ones with shorter names because of the similarity to their Right counterparts.
