Allowing insecure WebSocket connections
Increased security in web browsers can be a hindrance during development when all the infrastructure is not yet in place. For example, browsers don't allow insecure WebSocket connections (ws) from secure websites (https). This could block your development until you have a secure WebSocket endpoint (wss) available. Fortunately, there are ways to disable this security feature in all browsers.
Firefox
If you try to connect to an insecure WebSocket from a secure page in Firefox, the following error message is displayed:
SecurityError: The operation is insecure.
To allow such connections, you must access the advanced configuration settings by typing about:config in the address bar. Firefox requires you to confirm a warning dialog before allowing access.

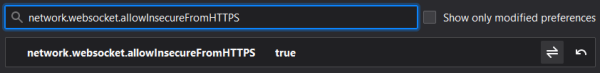
To quickly find the right setting, type network.websocket.allowInsecureFromHTTPS in the Search preference name input at the top of the page. You should only see a single setting. Set it to true to allow insecure WebSocket connections from secure websites.

A word of caution: this is a global setting and affects all websites. You should reset the setting for normal browsing when you are no longer developing.
Chrome
The error message in Chrome is more detailed and informative than the one in Firefox:
SecurityError: Failed to construct 'WebSocket': An insecure WebSocket connection may not be initiated from a page loaded over HTTPS.
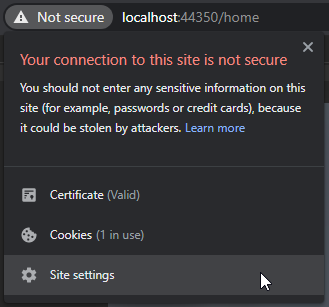
Chrome also gives you finer control over allowing such connections. You can configure it at the site level by clicking the padlock button to the left of the address bar and selecting Site settings from the menu:

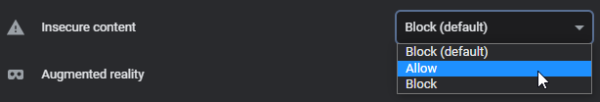
A list of permissions is displayed. Scroll almost to the bottom and look for Insecure content. By default, this permission is set to Block. To allow insecure WebSocket connections, you need to change it to Allow:

The permission only changes behavior for the specific site (identified by hostname and port), so it doesn't make your normal browsing any less secure.
Edge
Since Edge is based on Chromium just like Chrome, you have to follow the same steps. Only the user interface is slightly different.
The error message is identical to the one in Chrome:
SecurityError: Failed to construct 'WebSocket': An insecure WebSocket connection may not be initiated from a page loaded over HTTPS.
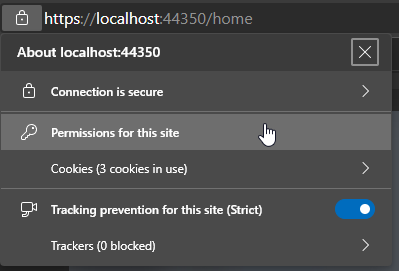
To configure permissions, you also need to click the padlock button to the left of the address bar. The menu item is called Permissions for this site:

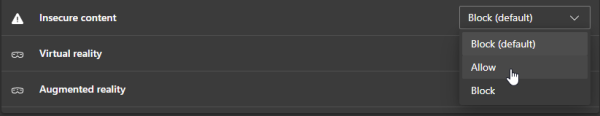
The permission has the same name as in Chrome (Insecure content), and it is also at the bottom of the permissions list. You need to change the value from Block to Allow:

As in Chrome, the permission is site-specific, and you can leave it allowed without affecting the security of your regular browsing.
Higher security standards in browsers can affect your development if you don't have all the security infrastructure in place. Browsers have settings that make them less secure, but you need to be aware of what exactly you are changing and how it can potentially affect your security in regular browsing.
