Configuring VS Code for Ionic Development
I've been doing a lot of Ionic 2 development lately, and Visual Studio Code has been my editor of choice during all that time. It has great out-of-the-box support for TypeScript, HTML and CSS editing, which is only getting better with monthly new releases. On top of that, there's a lively ecosystem for extensions, which can improve the development experience even further.
In this post I'm going to describe my current configuration and the selection of extensions that I'm using when doing Ionic 2 work.
Writing TypeScript
Ionic 2 comes preconfigured for writing code in TypeScript, just like Angular. My first suggestion is that you set VS Code TypeScript version to the local one, as specified in package.json file. This will ensure that the editor will be using the same version as the build tools. You can do that by following these steps:
- Open a TypeScript file in your project.
- Click on the version number in status bar.

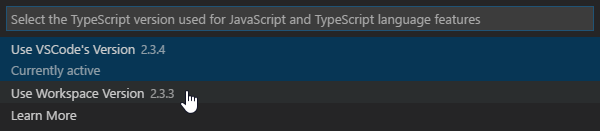
- Select workspace version from the menu.

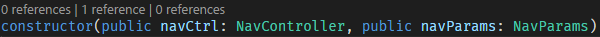
By default, CodeLens for TypeScript references and implementations is disabled, but you can enable it for all TypeScript projects by adding the following settings to your user settings file:
"typescript.referencesCodeLens.enabled": true,
"typescript.implementationsCodeLens.enabled": true

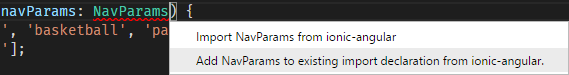
Since Angular code highly depends on modules, you will want to install Auto Import extension, which provides quick fixes for missing imports.

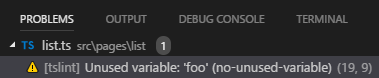
With Ionic 2 projects already configured for TSLint, you should also install the TSLint extension to display linting errors in the code editor and the Problems window.

Editing HTML Templates
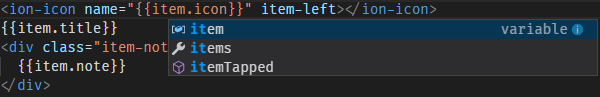
My primary recommendation for editing the HTML templates is the Angular Language Service extension. It provides code completion for Angular attributes, class properties and methods, pipes, etc. You can also navigate to definitions of Angular components and class members. It will even provide limited diagnostics for expressions.

Another very useful extension is Auto Rename Tag, which provides synchronous editing of matching opening and closing HTML tag.
Debugging
With only two additional extensions you can debug Ionic applications both in the browser and on the device (emulated or real one):
- Debugger for Chrome extension is required for debugging the application in the browser, Chrome to be exact.
- Cordova Tools extension is required for debugging the application on the device.
I already described the configuration process for both in previous posts:
- Debugging Ionic 2 Apps in Chrome from Visual Studio Code - with latest version of Ionic, additional configuration in
package.jsonis not required any more. - Debug Ionic 2 Apps in VS Emulator for Android - VS Code configuration is the same for Google's Android emulator and real Android devices as long as you only have one Android device available when attaching to it.
To build and launch the application I now always use VS Code's integrated shell. It is the most flexible and requires minimum hassle. I could even switch it to PowerShell with the following setting:
"terminal.integrated.shell.windows": "C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\powershell.exe"
General Productivity
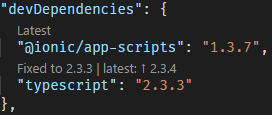
To ensure consistent builds of the application, I strongly recommend specifying fixed versions of NPM packages in package.json. Recently, Ionic's templates also started doing that. To quickly see what new versions of packages are available, I am using Version Lens extension.

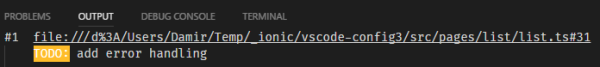
I like using TODO comments to indicate where there is still work to be done in the code. TODO Highlight is a great extension for increasing visibility of such comments. It highlights the comments in the editor and provides a TODO-Highlight: List highlighted annotations command to list all comments in the project.

The extension has sensible defaults for files to exclude from scanning for TODO comments, however I found it necessary to add platforms and plugins folders to the exclusion list for Ionic projects. There's a setting available for that. Just make sure that you keep the default exclusion paths (as listed in the documentation).
"todohighlight.exclude": "{platforms/**,plugins/**,**/node_modules/**,**/bower_components/**,**/dist/**,**/build/**,**/.vscode/**,**/_output/**,**/*.min.*,**/*.map}"
Ionic projects also come with a default .editorconfig configuration. If you want to enforce it, you can install the EditorConfig for VS Code extension.
Nicer Appearance
I like my editor to look nice since I spend most of the day looking at it. For me this means the following changes to the default configuration:
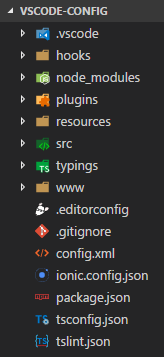
Install vscode-icons extension and select its VSCode icons theme. I like the huge selection of different icons it provides.

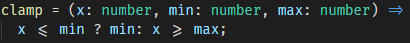
I got used to programming font ligatures and it now feels weird when looking at code without ligatures. I've written a separate blog post on setting up ligatures in VS Code and other editors.

I realize that the described configuration is subjective in some aspects and you might not want to use all of it. Still, there's very likely new information for you there that will make you more productive. If you want to learn even more about VS Code (not specific to Ionic development), you can also check my article in DNC magazine.
What is your VS Code configuration like? Which extension do you depend on? Share your thoughts in the comments.
